So I was wrong about something in my prior post about Tableau.
In that post I said that Tableau reads your information and puts it into their database. What I meant was that they did not support dynamic data feeds, such as a REST URI. Well, I talked to Tableau, they explained how to hook to a dynamic data feed, and sure enough. Below is a prototype of a dynamic data feed!
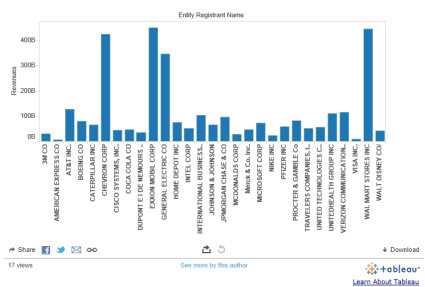
I created another Tableau visualization prototype. This one is for revenues for the DOW 30. I could not get the embedded object to work in my blog page, but I did get it to work in a stand-alone page. Click on the image below to get to that:
 (Click to go to imbedded visualization)
(Click to go to imbedded visualization)
Now, what is REALLY interesting is this: OData. What I did was take this query from SECXBRL.info, transformed the XML from SECXBRL.info to OData. The OData is directly importable into Tableau Public! What does that mean? Live data feed populates the chart!!!
I am not quite there, but here is the deal. If a filer submits a new filing, the chart would update. SECXBRL.info reads the SEC database and updates their system, my system reads the SECXBRL.info system and generates the OData file, Tableau reads my OData file, chart refreshes!
Now, I have to get my system out of the loop. How? Convince SECXBRL.info to serialize OData for me.
Stay tuned!
Here is a Tableau Story that I created.
This is the same story, tuned up a bit and embedded within an HTML page.